ReachMD Mobile App Redesign for iPhone & iPad
Role: UX & Strategy Lead
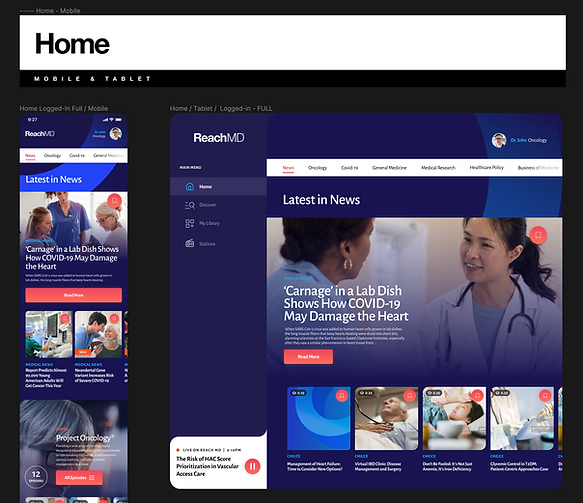
ReachMD helps healthcare professionals discover, participate in, and share medical education and clinical information through on demand programming and 24/7 streaming broadcasts. We were approached to completely re-build the existing application creating a more engaging experience that encourages and promotes exploration and sharing of knowledge while enabling medical professionals to earn required CME/CE credits.

Project Scope
DEFINE
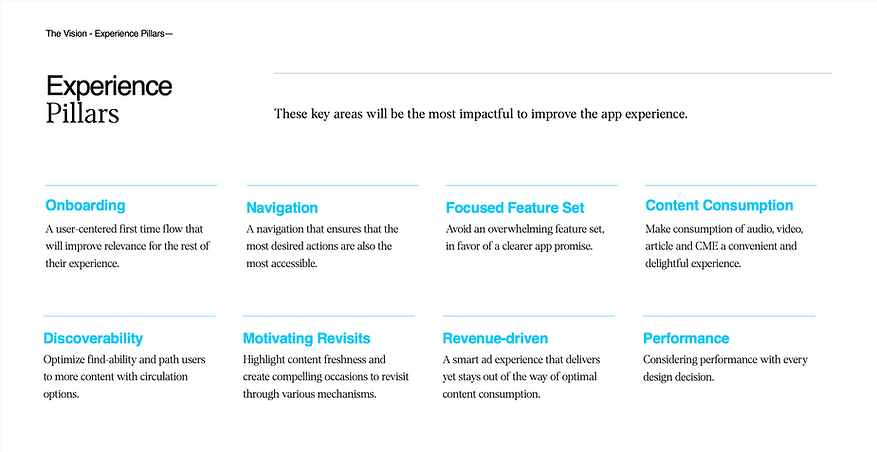
We completed a six week discovery and define phase to establish the creative vision and business requirements. The result is an innovative app experience that adheres to industry standards and best practices. Part of the design phase is conducting a usability audit of their website and old app where we identify the possible challenges experienced by their audience and recommend effective solutions or alternatives on the design execution.
Tasks:
Research & Data Analysis | UX Strategy | Feature Prioritization | Define Deck Creation & Presentation | Usability Audit





DESIGN
Leading the UX design, I had the privilege to be involved with the client engagement and work with a team of strategists and designers across the San Francisco and Manila office. Our goal was to transform their old app into an engaging and credible app that would allow medical professionals to discover and share knowledge while earning required CME/CE credits to maintain their credentials. Another crucial part of our task is to create and define reusable components to improve development efficiency. On the visual design part, we had a close collaboration with ReachMD's marketing team by presenting them 3 look & feel options before deciding on the final compre.
Tasks:
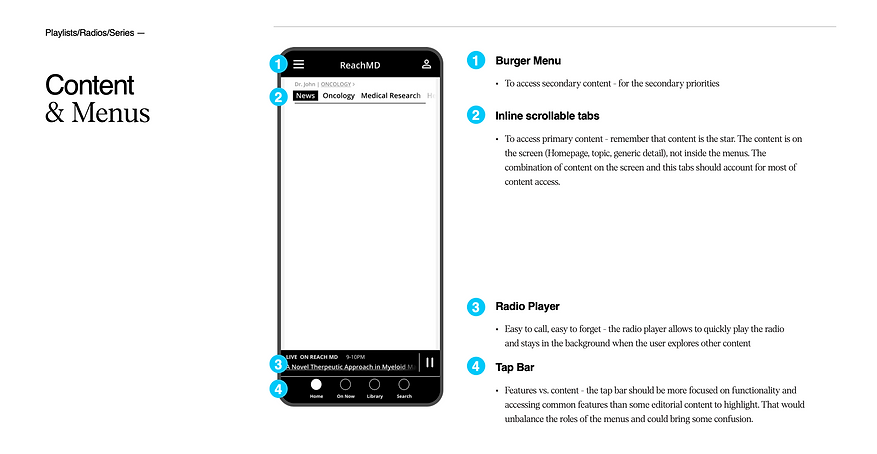
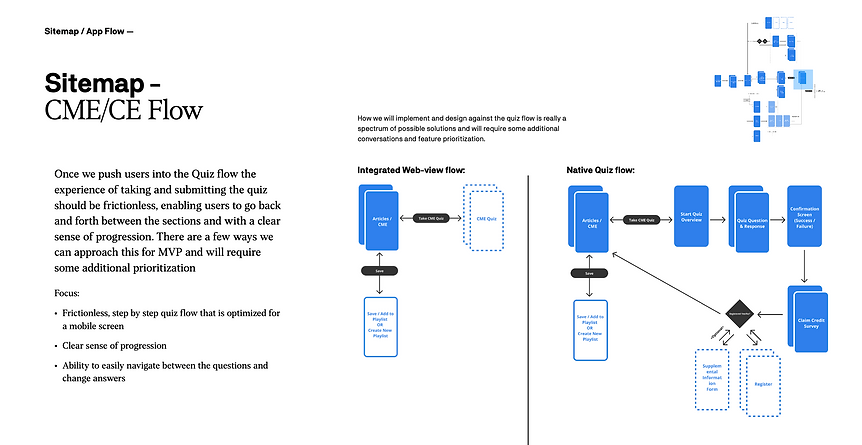
Wireframing | User flow | Interactive Prototype | Templates & Components | Design Flow Demo | Visual Design





EXECUTION & DEVELOPMENT
Our UX team handed off fully annotated designs and functional specifications to our internal development team that worked closely with the client tech team to connect a brand-new FE with a modified BE to power the new experience. We worked closely with the tech teams to provide experience QA and work through tickets and bugs within Jira.
Tasks:
Functional Specs & Annotations | Design Sprint Demo | Usability Testing | Design QA